INTO - Application tracker
Overview
The INTO application tracker allows students to track and manage their university applications all in one place. The student could be applying to study one course at one university or six courses at six different universities. During the application process students may be required to upload and download various documents as well as accept and reject offers from various universities.
Wireframes
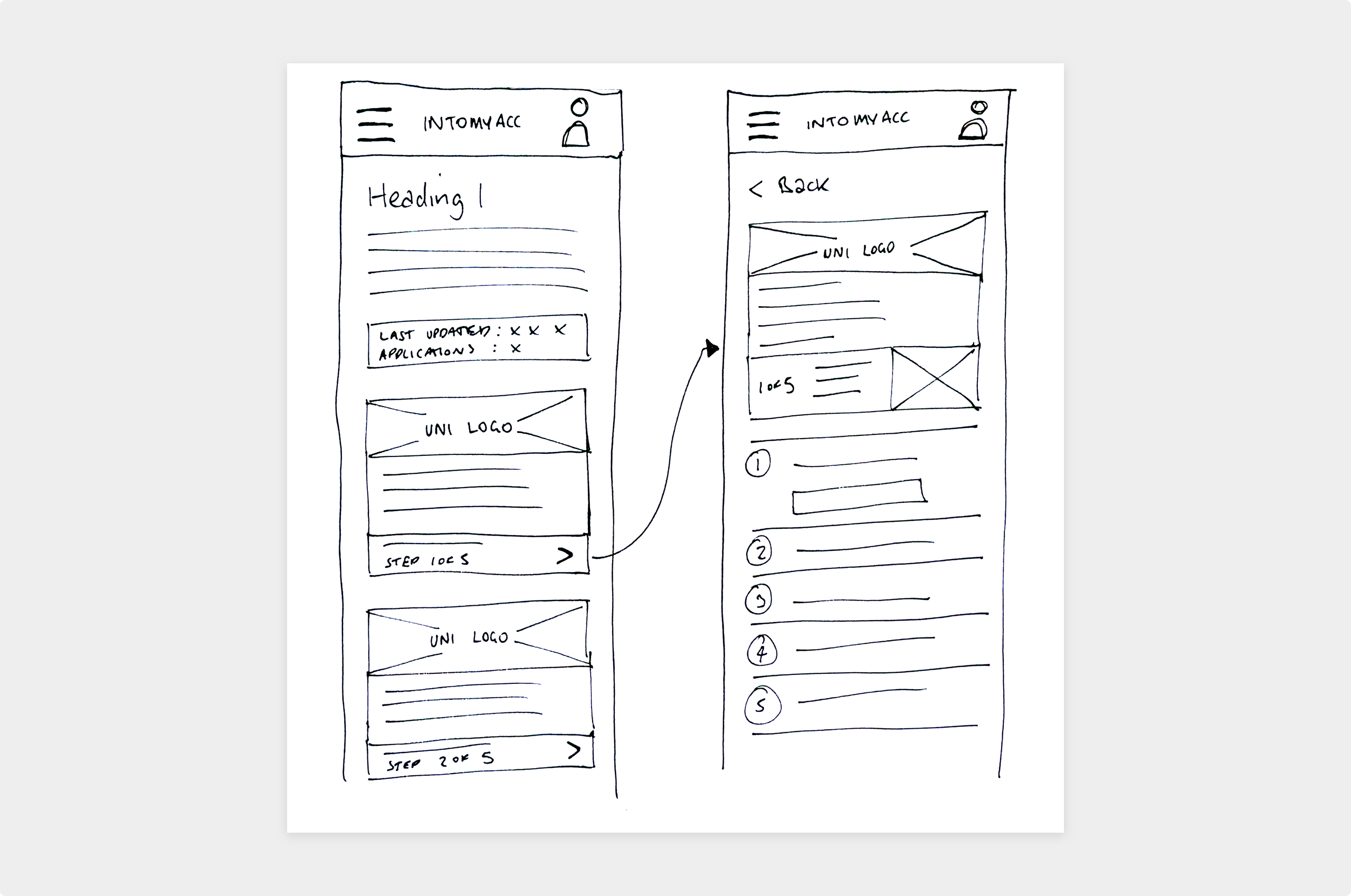
Working closely with the UX designer on the low fidelity wireframes to ensure content hierarchy and overall flow of the tracker. We took a mobile first approach given research we had conducted showed over 60% of users were on mobile devices. Starting from a mobile first perspective also helped focus in on what was really important to users.

I was aware lots of new components would need to be added to the pattern library as this was a new tool that had certain features and elements that weren’t anywhere else on the INTO site. This meant utilising the process I created for added new components/patterns.
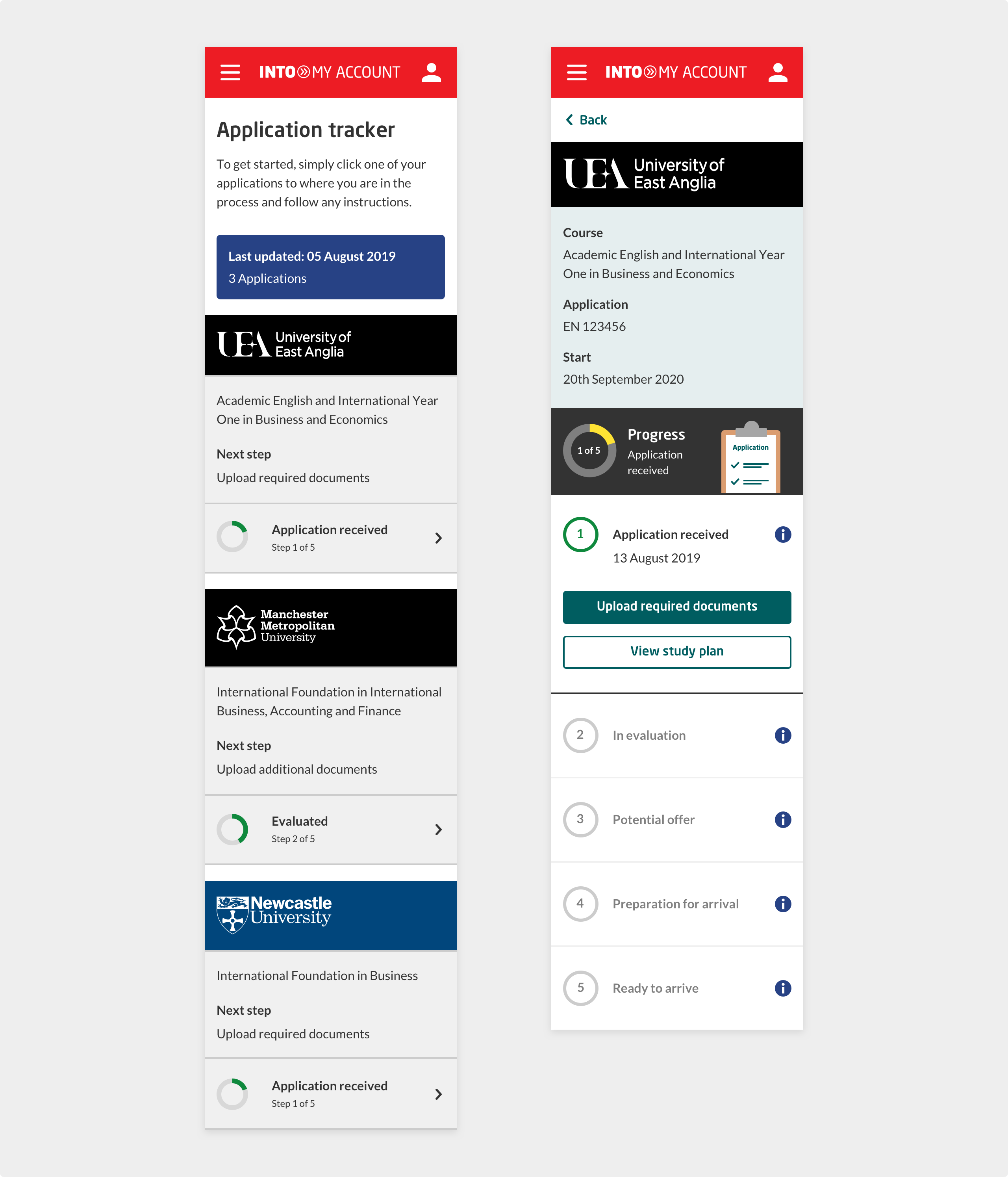
Mobile - High fidelity
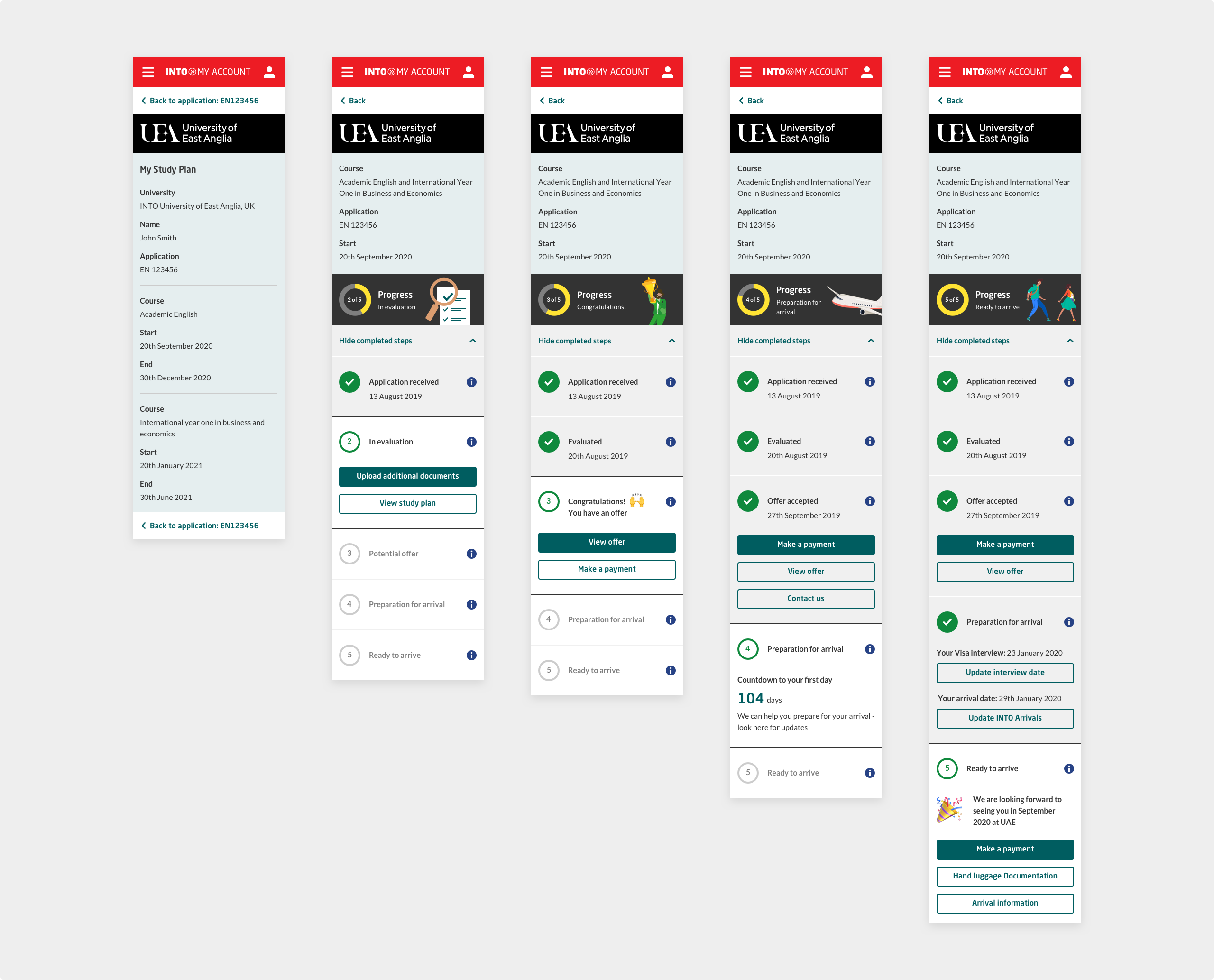
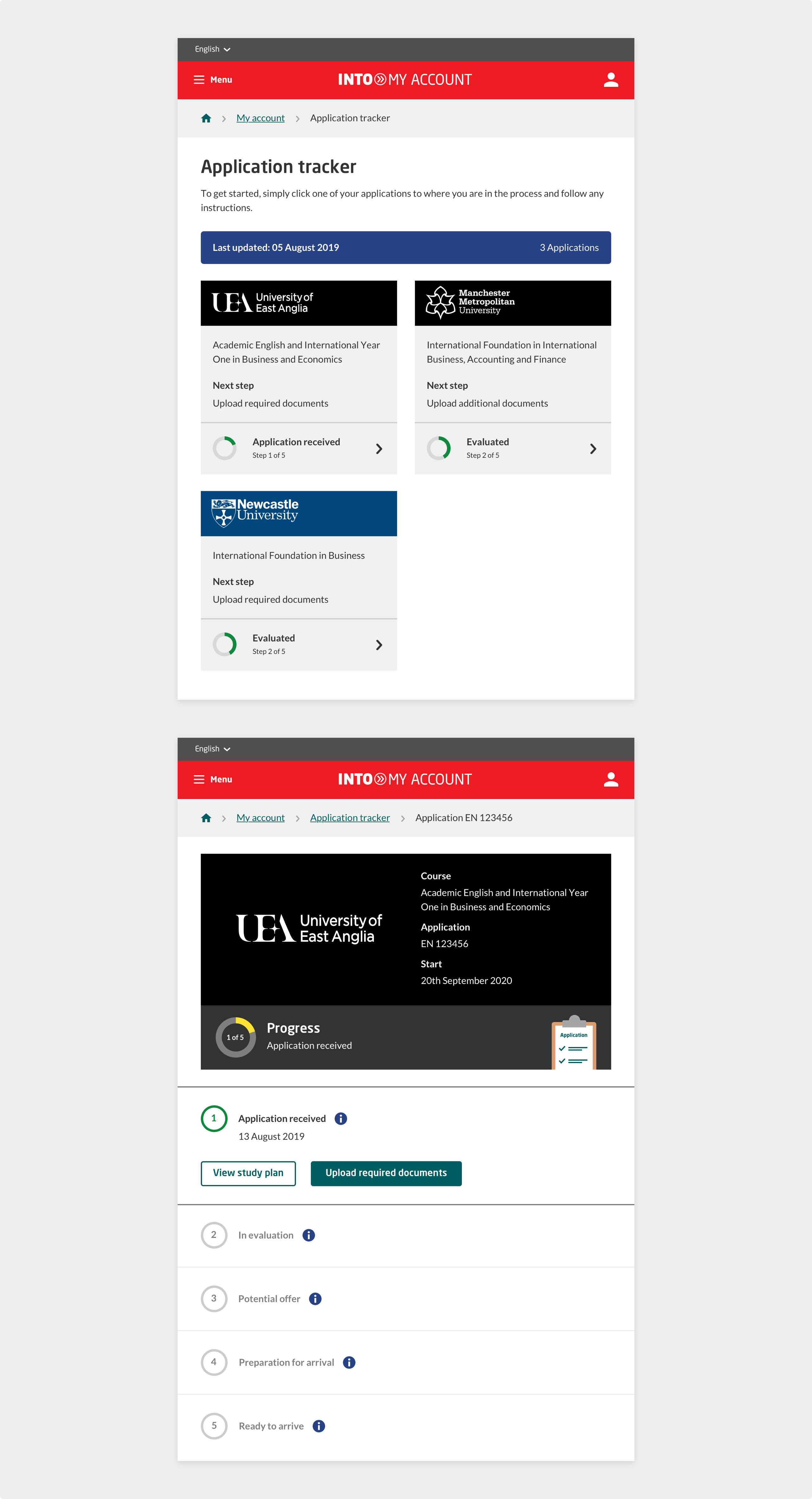
Following the creation and testing of the low fidelity wireframes I then moved on to the high fidelity visuals. This utilised the pattern library I had created and allow me to quickly build consistent high fidelity visuals. Designs for both the happy and unhappy path had to be created in order to build a full clickable prototype.

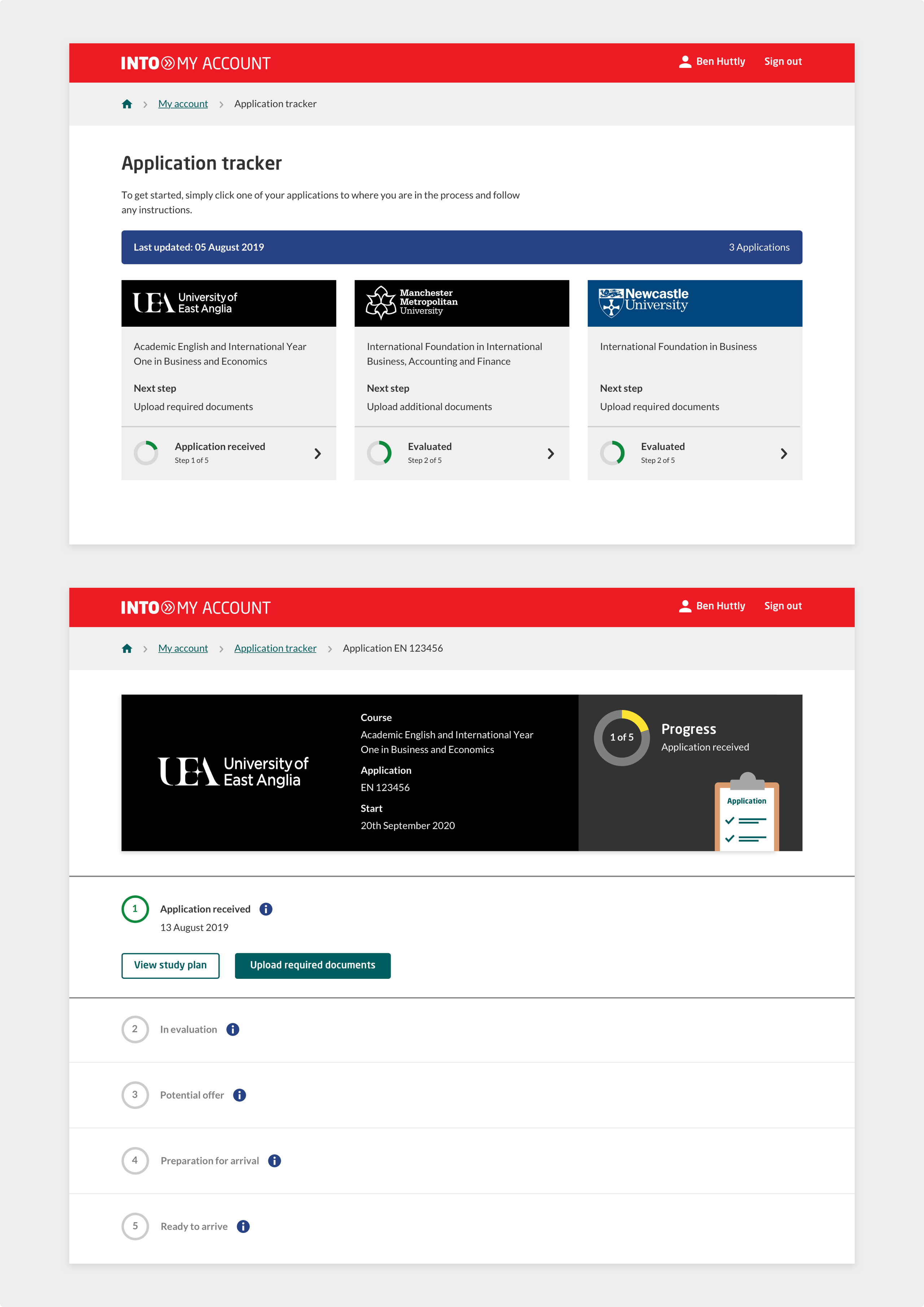
Application listing page gives students an overview of all their applications from various universities. I came up with concept of a donut chart which visually shows what stage the individual applications are at. From testing it was clear students wanted to quickly understand what stage their application was at.

Tablet
Following the creation the mobile screens and successful testing I moved on to the tablet designs. Being designed mobile first with responsive in mind and using the bootstrap grid system meant scaling up to tablet would be straight forward.

Desktop
Following the creation the tablet screens I then moved on to the desktop designs.